Managing SVG and FCM files
This post contains information on how to manage SVG files and FCM files. It covers unzipping files, creating folders to store your files, how to associate SVG files with a software program and also viewing software.
SVG
SVG – Scalable Vector Graphics file. (the best feature is that it will resize without the jagged edges or pixelation that can occur with JPEG, BMP, and various other file types). More information on SVG’s is available here.
No, change that! … The best feature of SVG files is that they are able to be used with Scan N Cut and Cricut cutting machines LOL.
FCM
FCM – Brother’s proprietary file type for use with their Scan N Cut cutting machines and in Brother Canvas Workspace design software.
What do you need to know?
I have had lots of crafters ask me questions about how to manage SVG and FCM files. Questions around how to view them, save them, send them and upload them etc. General questions on how to manage them.
In response to their questions, I have already put together a post on how to upload SVG’s to Canvas Workspace so the information below will focus on how to manage SVG and FCM on your workstation.
If you have more questions after reading this post and following the links please let me know either in my facebook group or by emailing me.
Steps to access your file
The first issue you may have is actually how to view and open your SVG or FCM file.
If you have purchased or downloaded the design as a zipped file, then you will need to unzip the file.
How to unzip your SVG
Unzipping is easy, a full description explaining how to unzip your design is here.
Your zip file will look like this on a PC with a little zipper icon.

The file will automatically download to your download folder if you are using the Chrome browser. It may download to the last place that you downloaded if you are using a different browser.
Double click the zip folder and the extract icon will appear. Double click on that and once extracted choose a location for your design (or create a new folder).
Finding your file again once you have unzipped it is a common issue so think about a location that will make sense to you when you go and look for the design again.
How to create a folder
I originally created a folder called Scan N Cut for all my designs that I downloaded to use on my Scan N Cut. This may work for you too.
Once I started designing my own designs, I created a special folder for my designs to keep them separated. Now that I create designs for my blog, I have a folder created that has lots of sub-folders that relate to the posts that I create.
Do you get the idea? It just needs to make sense to YOU!
To create a folder on a PC you simply need to go into File Explorer and right-click on an existing folder or area that you wish to set up your new folder. This might be the Documents folder or Pictures folder. Possibly even your desktop. I use the Documents folder for a lot of things. Make sure you give your new folder a name that relates to what is being stored inside it.
NOTE: A way to think of File Explorer is that it is a big filing cabinet and the folders are the manilla folders. The SVG and FCM files are obviously all the papers filed away in the filing cabinet.

How to open your SVG or FCM file
Now here is the tricky bit for SVG and FCM files. They are not native files for PC’s or Macs which means that they are not able to be opened OR viewed as soon as they are downloaded. In fact, they are not viewed easily by any device without them being associated with a program.
The good news is there are a number of software applications that can be installed to use to manage SVG and FCM files. Depending on what your needs are, you can choose a viewer only application however there are some great software applications for you to manage your SVG/FCM files and also provide you the opportunity to create your own.
I use various software to design in and manage my SVG files.
1. Canvas Workspace – Online (via a browser and lives in the Brother site)
2. Canvas Workspace – Downloaded version (is downloaded to your workstation)
3. Inkscape – (free Vector Graphics software application that you can alter SVG files and design your own in)
4. Sure Cuts A Lot – (Purchased software shortened to SCAL5 which will import and export FCM files as well as SVG files. HUGE BONUS and you can also design your own files in.)

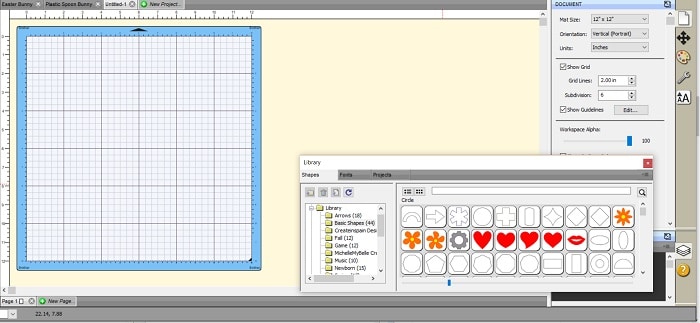
The picture is of SCAL5. It has a small library of shapes built into the software that is quite a nice feature.
Want more information on software to design and manage your SVG files?
Browser choice makes a difference
As most of you may be aware, there are a number of browsers available for you to use and depending on your operating system, you normally get familiar with the browser that you are used to.
BUT, did you know that the browser can make a huge difference to what you are trying to access? The browser’s role is to interpret files, pages, and software that are accessed over the internet. Each browser is developed slightly differently and may read (or interpret) what you are receiving differently.
For example, the online version of Canvas Workspace may work better in one browser over another OR you may even see issues occurring with your project that does not occur in another browser. This is worth keeping in mind if you are having trouble. It may not be the software or the page that you are trying to view…it may be how the browser is reading it.
Brother has a FAQ which includes troubleshooting issues with browser versions. https://canvasworkspace.brother.com/Help/faqs_en.pdf
I find that Google works relatively well with Canvas Workspace (online) however I note that there are some issues with this browser documented in Brother’s FAQ. If you are finding something isn’t being interpretted well then it is worth trying to open it with a different browser.
If you would like more information on the different browsers then have a read of this article on the Best Internet Browser for 2020 from InternetAdvisor. The article looks at a number of browsers in-depth and how they can make a significant difference.
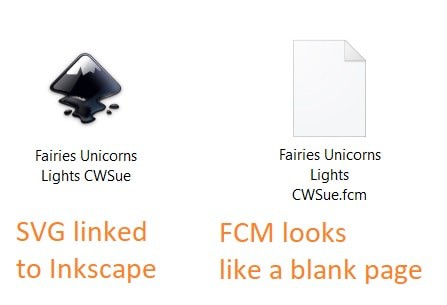
What do SVG and FCM files look like

The above picture is what the files will look like…. NOTHING! ….
A blank page icon! Like the picture of the FCM file. No pretty picture, no way of seeing what the design is…. Really no way of knowing what file type it is unless you look at the description.
The picture of the SVG on the left is already associated with Inkscape. I will go into how to do this further along in the post.
As far as I am aware, you cannot associate the FCM file to anything. It will always look like a blank page.
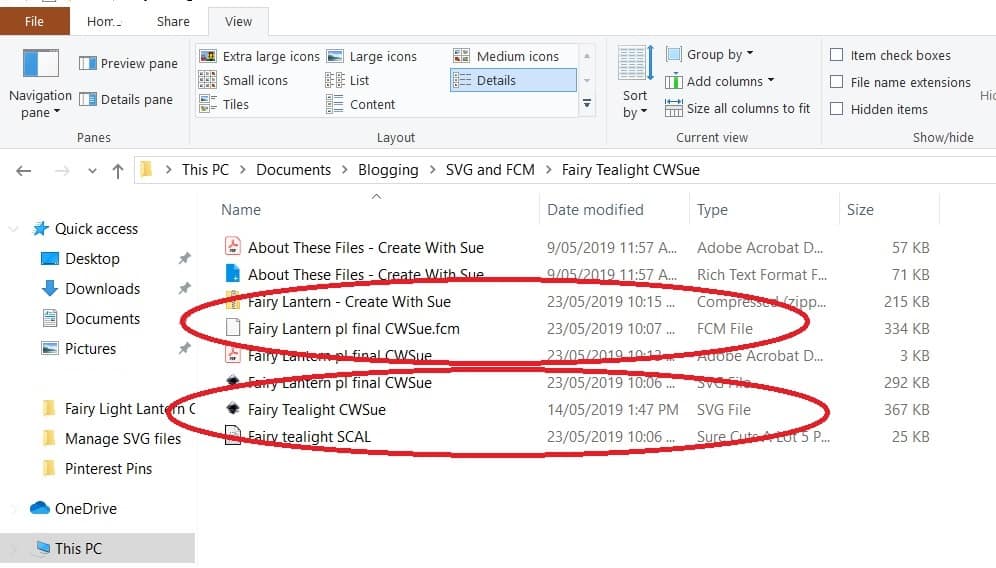
TIP: If you place the letters FCM or SVG in the actual file name it will make them easier for you to identify.

Note in the Type column, you can see FCM and SVG in the red circled area.
SVG associated with html

Just to add a little more confusion, often Windows will associate the SVG file with a html file (Hypertext Markup Language if you are interested in the tech bit of what that acronym stands for).
A html file is the file type that your web browser will use and the above icon is for the Chrome browser.
This will enable you to preview your SVG file in your browser, however, it is still only a viewer.
Associating your SVG files to software
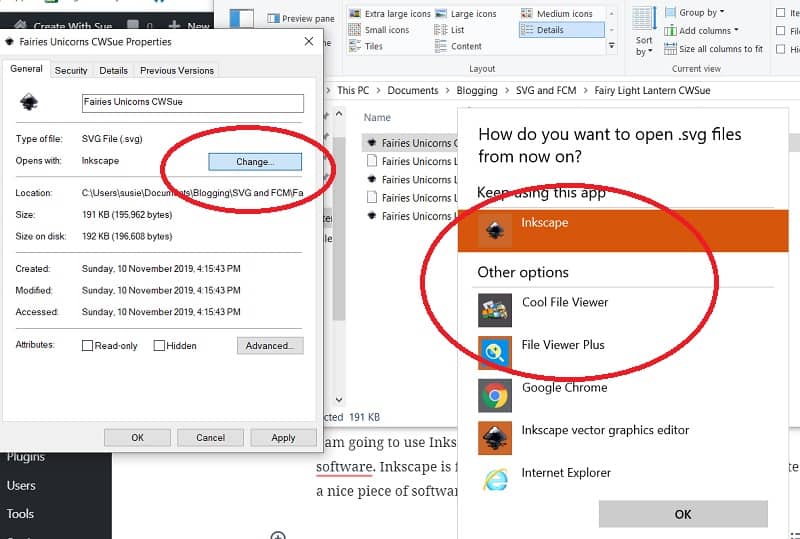
This example is showing how to associate your SVG file with Inkscape software. Inkscape is a free Vector Graphics design program and once you get over the learning curve is quite a handy piece of software. Its uses are not limited to SVG’s.
Inkscape would be my recommendation over all of the options covered in this post to associate your SVG files to.

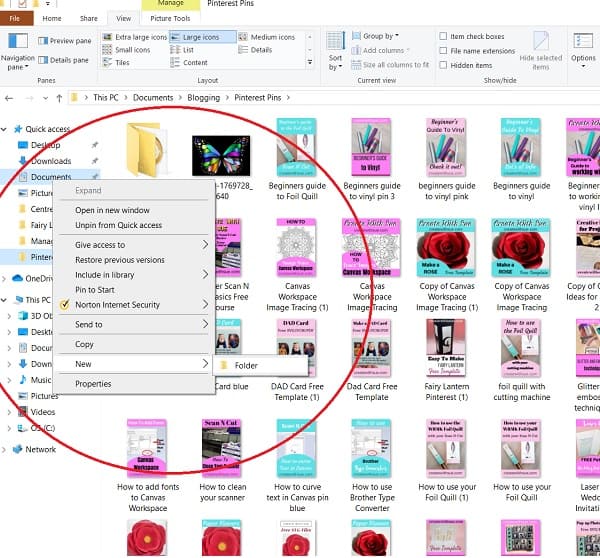
Steps to associate SVG files
Here are the steps to link your SVG file to something more useful than an html browser file.
- Find a SVG file in File Explorer.
- Right-click the file and scroll down to properties.
- You will see ‘Open With’ and the ‘Change‘ button.
- Click on the ‘Change’ button and a box will open with some options.
- As you can see in my picture above the options include Inkscape, Cool File Viewer, File Viewer Plus, I also have SVG Viewer installed.
- Select the application that you want to open or view your SVG files with and say OK. In my case, Inkscape!
This will automatically associate ALL of your SVG files to the application. This has a few benefits for you.
- Much easier to spot. (like my photo earlier with the SVG associated with the Inkscape icon) The icon is easily identified, much easier than a blank page icon.
- Your file will open if you click on it – in this case – in Inkscape.
The downside is that it is still really hard to know what your design is as there is still no pretty picture icon to preview it. You will need to rely upon its naming convention.
SVG Viewers
As mentioned above, I have a number of viewer applications installed trying to locate a viewer that would enable easier viewing of SVG files. None of the above are overly great however they will allow you to view each individual SVG file. I actually don’t use any of them really very much, however, I will cover them in case you would like to.
If you associate your SVG files with viewing software they will have the benefit of a recognizable icon and when you double click they will open automatically in the viewing software.
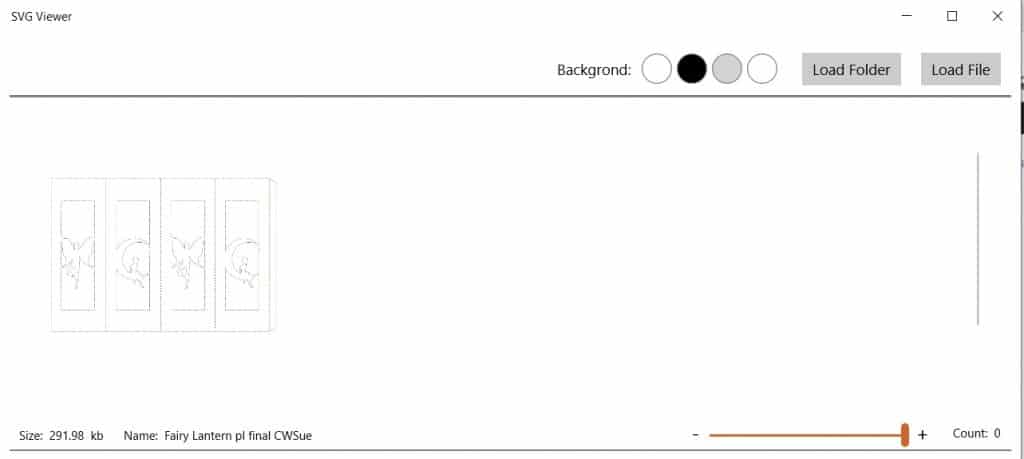
SVG Viewer

The above is the file viewer called “SVG viewer“. REALLY ordinary!
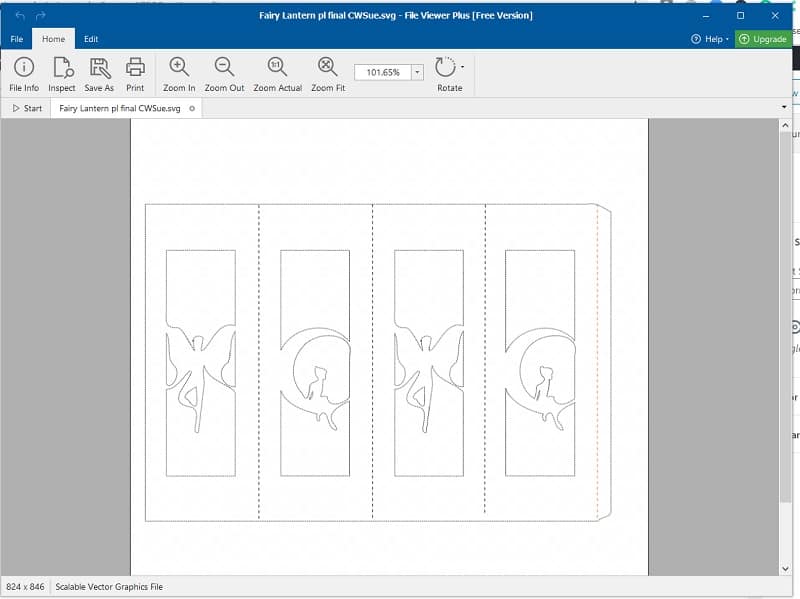
File Viewer Plus

File Viewer Plus is a little kinder to view your file in and has the ability to convert files as well. The viewer will allow you to view other file types as well as SVG files which is cool, this includes Brother’s embroidery PES files. PES files and embroidery files, in general, are also notoriously difficult to know what they are without opening them. I have mine associated with Brother’s PE Design.
Cool File Viewer – Give it a miss unless you want the paid version!
There are more viewers available if your preference is a viewer. Do your homework and look for reviews about the software before you install them.
How to enable Thumbnails in Windows Explorer 10
If you really need to preview your SVG files in File Explorer then there is an extension that can be installed on your PC. It is NOT developed by Microsoft however so if you decide to install it, please do it with caution.
You will need to know if your PC is 32-bit or a 64-bit operating system before you start. I am including a link to the best site I could locate that provides more information and steps you through installing the extension. A lot of sites link to older versions of the extension so be careful of the version you choose too.
I have this extension installed on my PC however…I do not know a lot about the site or the 3rd party extension. It is much easier to use than the previously mentioned viewers as the files view natively in Explorer much like other picture file thumbnails view.
The website with more information about the extension is called Tech Junkie, the post is How to Enable Thumbnail Previews of SVG Files in Windows 10 and the software is developed by Dotz Software.
Again, I will caution you to make sure you are comfortable with the installation.
Ideas-R-Us Software
This site has some useful software and while the actual site looks a little ordinary, I have received a lot of positive feedback about it.
Created by Ian Wadsworth it has software that can be used to view FCM Thumbnails. Viewing the thumbnails makes it so much easier to choose the right file for your next project.
FCM Thumbnail Viewer
Note: I have not installed this software. It is NOT developed by Microsoft however so if you decide to install it, please do it with caution.
Production Information for FCM Viewer
A free release of FCM Thumbnail Viewer V1.0.22
For more details see FCM Thumbnail Viewer or download it from the Ideas-R-Us website Downloads section.
Vector File Thumbnail Creator
This is another software from Ian Wadsworth and can be found on the Ideas-R-Us website.
Note: I have not installed this software. It is NOT developed by Microsoft however so if you decide to install it, please do it with caution.
Thumbnail Creator Product Information
The Vector File Thumbnail Creator (version 1.0.02) is a free to use application that will convert FCM (Brother), GSD/GST (Graphtec), Slice (Making Memories) and Studio/Studio3 (Silhouette America) files to thumbnail images.
For more details see Vector File Thumbnail Creator or download it from the Ideas-R-Us Downloads section.
More information?
If you would like further information around SVG and FCM files I am more than happy to provide some. I have a strong technical background and really love the tech side of things.
My challenge with this post is keeping it easy to understand for those of you who really just want the tech stuff to happen (or not do it at all! LOL)
You can email me on [email protected]
For now though,
Happy creating,


Join me on facebook
Join me in the Scan N Cut – Let’s Create With Sue facebook group.
I would love to see you there.

I am trying to understand how to convert PES files to SVG files. Any suggestions?
Hi Becky, try using SCAL 5. You can import PES files into it and then export them as SVG. How successfully it will turn into a great cutting file will be dependent on the file. Also, check your licencing information as some embroidery files have restricted licences and are not allowed to be converted.
I know that computer acronyms are an abbreviation for a much longer description (hence the acronym). I wondered about FCM .. so I went right to the horse’s mouth, so to speak .. Brother itself.
FCM stands for Fabric Cutting Machine because the SnC was originally designed to cut **fabric**. That was a complete revelation to me.
Yes, it is really interesting what the file acronyms stand for. The Brother FCM makes sense however I have seen many that make no sense at all LOL
Wow! What a great article and excellent presentation. I’m a computer professional who has been certified in Windows since 1994 yet I found this very informative, as well as easy to follow and read. What I do not have experience doing is using SVG files and that’s why I read this article; you helped this old-timer, computer geek a lot!
Hi Dale, thank you so much 🙂
Hi Sue, as an oldie trying to learn and understand all about scanNcut and computer lingo, I am so happy to have found your site,I too live in a very small country town in Qld and do not have easy access to ” how to ” information. I have found your tutorials extremely helpful, informative and easy to understand. Thankyou very much. Cheers Glenys.
Hi Glenys, thank you! What lovely feedback! I am really pleased that you are finding my tutorials helpful. Happy creating, Sue